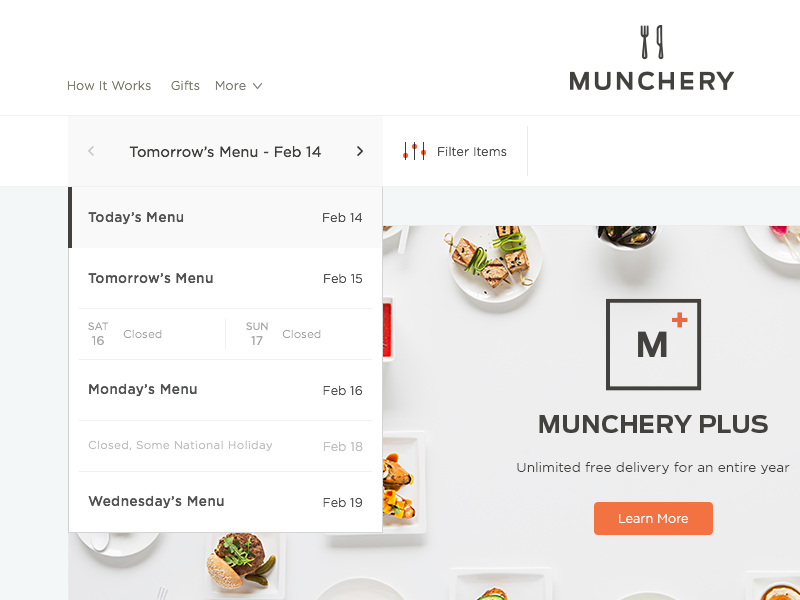
خیلی وقت بود دنبال راهی میگشتم که بتونم توی نرمافزارهای دسکتاپ به باز شدن یه پنل، انیمیشن بدم و اون پنلی که باز شده با تغییر اندازه پنجره (بصورت انیمیشنی) به اندازه پنجره دربیاد. مثل نمونه عکسی که تو این پست گذاشتم.
رابط کاربری نرمافزارهای دسکتاپ یک عالمیه برای خودش که با ورود اپلیکیشن های یونیورسال ویندوز 10 داره به سمت و سوی متفاوتی میره. منم چند وقتیه میخوام وارد رابط کاربری این اپلیکیشن ها بشم و احتمالاً آینده نرمافزارهای دسکتاپ همینا خواهند بود.
سورس کد هم تو ادامه مطلب قرار داره ;)