حتما برای شما هم پیش اومده مواقعی که اعصاب ندارید و دارید با نرمافزاری کار میکنید، یهویی تجربیات بدی رو تو این وضعیت در نرمافزار کشف میکنید که قبلاً باهاشون مشکلی نداشتید.
مثلاً فرض کنید اعصاب ندارید + عجله هم دارید و میخواید سریعتر کارتون رو انجام بدید و تموم بشه بره پی کارش. ولی تو این وضعیت برای ثبت آدرس مشتریتون باید 3 مرحله رو طی کنید. خب خیلیا ممکنه مثل خودم اعصابشون خط خطی بشه
حالا اینا رو برای چی گفتم؟
برای تست بهتر نرمافزار به غیر از کاربران خوش اعصاب و عادی :) از کاربرانی در شرایط بحرانی (عجلهای، عصبی و ...) هم چه بهتر که استفاده بشه. این نوع تست اولویت نداره. ولی اگه بخوایم نرمافزاری رو بصورت سختگیرانهتری تست کنیم چه بهتر که این کار رو انجام بدیم.
میشه اسم این نوع تست رو تست خشن یا تست سختگیرانه گذاشت
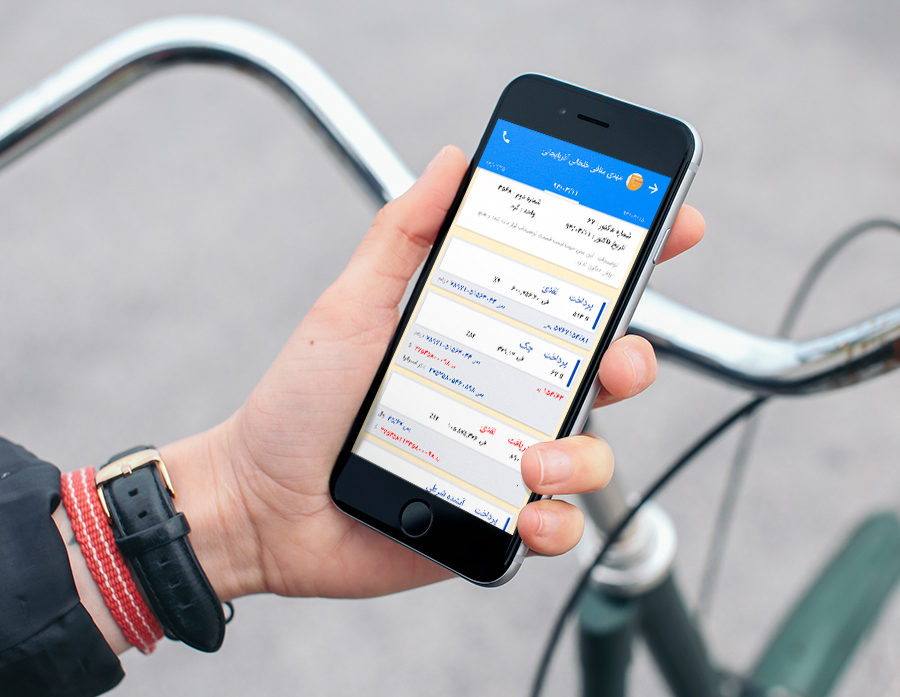
طراحی اپ موبایل یه حس و حال دیگه ای داره. نمیدونم شاید بخاطر محدود بودن فضای نمایشگر موبایل ها باشه که چالش های مشتی و آبداری جلو پای آدم میذاره. و از طرفی هم تعامل آدما با گوشی های همراه به نسبت کامپیوترها و تبلت ها بهتر و خوش دست تره و اینجا مبحث UX یا تجربه کاربری خیلی شیرین میشه که علاقه فجیعی به UX موبایل دارم.
بریم ادامه مطلب که اصل کاری اونجاست!
دیشب که داشتم طبق روال همیشگی قبل از خواب ، مطالب سایت های مورد علاقه ام رو مرور میکردم، یهو چشمم به مقاله ای جدید از آقای امرایی افتاد. از اونجایی هم که آقای امرایی یه UX کار همه فن حریف تو ایران به شمار میان عنوانی که برای این مطلب گذاشته بودن بدون لحظه ای تعلل باعث شد تا روش کلیک کنم. با خوندن این مطلب تازه فهمیدم کار یه طراح UX (تجربه کاربری) فقط چینش کنترلها و رنگبندی و اندازه المنت های مختلف و اینجور چیزایی که بیشتر به رفع نواقص طراحی رابط کاربری مربوط میشه نیست. البته اینایی هم که گفتم لازمه در UX و به نظرم یجورایی همه طراحای تجربه کاربری از اینجا شروع کردن.
زیاد سرتون رو درد نیارم و دعوتتون میکنم مقاله اصلی رو خودتون بخونین :
خدا. بهترین طراح تجربه کاربری و رابط کاربری که تا حالا میشناسم. شاید بخواین بدونین از کجا معلوم؟ انسان کامل ترین موجود روی زمین. هر طوری فکر کنیم میبینیم که موجودی کامل مثل من و شما تو کره زمین وجود نداره.
از لحاظ تجربه کاربری (UX)
به عنوان مثال بینی بهترین محل قرار گرفتنش همین وسط صورته و اگه سمت راست یا پشت سر باشه بیشتر در معرض خطر قرار میگیره تا جلو. البته واسه بعضیا که زیاد اهل بزن بزن هستن بهترین UX اینه که بینی پشت سرشون باشه تا مشت های حریف به استخوان صورت بخوره :D . یا فکرش رو بکنین اگه چشم رو دست بود چی میشد :)) تو هر دست دادن ممکن بود انگشت طرف مقابل چشمون رو از حدقه دربیارهاز لحاظ رابط کاربری (UI)
رابط کاربری موجوداتی مثل انسان با همدیگه فرق داره. بینی رو مثال میزنم باز. رابط کاربری بینی آدما کلاً با همدیگه متفاوت اندر متفاوته. یکی بینی معمولی داره (این گروه بهینه هستن:)) یکی دیگه مثل من یه بینی کمی بزرگ داره (هر دم و بازدم 1 کیلو اکسیژن مصرف میکنه :)) و خیلیا هم که تازگیا بینیشون رو کلاً اندازه نخود میکنن (در اصل کم مصرفن مثل پراید:)). رابط کاربری رو میشه به همون زیبایی ترجمه کرد.رابط کاربری باید طوری باشه که تجربه کاربری رو مخفی نکنه و به UX علاوه بر جسم، روح هم ببخشه. رابط کاربری یعنی ساده ترین روش برقراری ارتباط کاربر با پشت صحنه. یعنی کاربر فکر و ذکرش فقط و فقط رو قسمت مورد نظرش باشه و هیچ چیزی تمرکزش رو بهم نزنه.
تک تک مخلوقات خدا پر از ایده های طراحی رابط و تجربه کاربریه که اگه تا به امروز به طراحی های موجود تو نرم افزارها و سایتها کمی دقیق تر نگاه کنیم میبینیم که نمونه خارجی و طبیعی خدادادی دارن همشون. نمونه اش : رابط کاربری متریال گوگل - مدرن ویندوز 8 -اسکیومورفیزم IOS
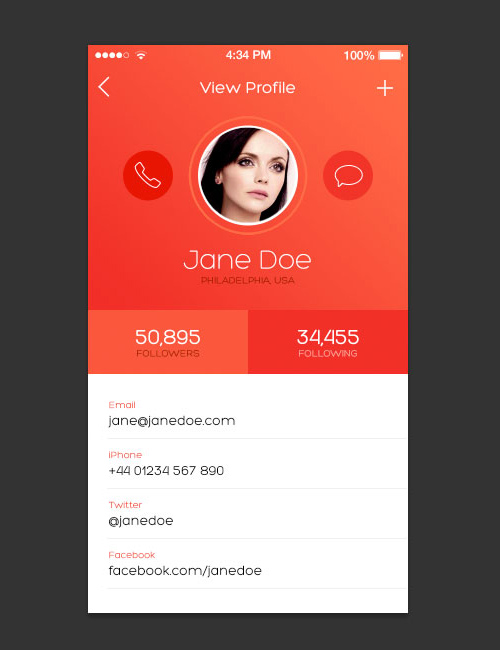
سلام. حتماً شما هم از اپلیکیشن های کافه بازار یا فروشگاه های ایرانی استفاده کردین (بیشتر منظورم اپ های ایرانیه). شاید خیلی از اونا هم مورد پسندتون نیستن. خب حق دارین. منم خودم هر از گاهی وقتی به تصاویرشون نگاه می کنم زیاد به دلم نمیشینن و اگه دست خودم بود همچین اپ هایی رو از استور حذف می کردم.
دلیل نپسندیدن این اپلیکیشن ها سه جنبه مهم می تونه داشته باشه:
- کیفیت ظاهری برنامه (رابط کاربری UI)
- عملکرد برنامه
- اذیت موقع کار کردن با اپلیکیشن (تجربه کاربری UX)