به شخصه کمتر دیدم تو اپهای شرکتهای مطرح تکنولوژی از رنگهای گرم برای لودینگ و کلاً کارهایی که برای انجامشون نیاز به حوصله و صبر هست استفاده بشه. البته گوگل یه لودینگ رنگارنگ دایرهای داره که نمیدونم کی پیشنهادش داده، دستم بهش برسه من میدونم و اون. آخه خیلی رو مخمه وقتی میبینمش :|
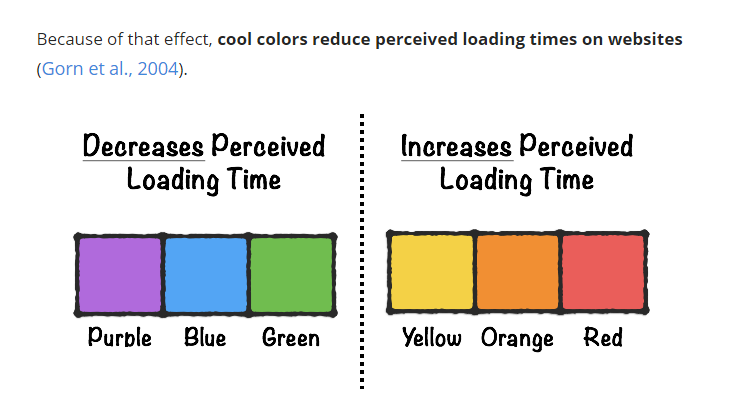
در پایان پیشنهادم اینه : اگه میخواید کاربرا شب و روز دعاتون بکنن بیاید و زمانهای طولانی مثل زمان لودینگ و انتظار برای هر کاری رو با رنگهای سرد (سمت چپ : آبی و ...) درهم بیامیزید.
تشکر