استفاده از تجربه کاربر تو هر زمینه ای میتونه اثرات بهینه ای داشته باشه و این فقط به کامپیوتر محدود نمیشه. تو این پست نمونه ی عدم استفاده از تجربه کاربر توسط شهرداری ها رو مثال زدم. حتماً دیدین تو بعضی از پارک ها بخشی از چمن توسط مردم تبدیل به راه شوسه شده و هر کاری هم برای جلوگیری از عبور و مرور از این راه انجام بگیره باز کارساز نخواهد شد و نمیشه. من نظرم اینه : عوض اینکه سازمان ها و ارگان های مرتبط مردم رو برای شهرها طراحی کنن برعکسش رو انجام بدن بهترتره، در واقع بیان و شهرها رو برای مردم طراحی کنن. اگه اینکار صورت بگیره هم مردم راحت و راضی میشن و هم هزینه ها پایین میاد.
تو عکس های ادامه مطلب نتیجه ی طراحی مردم برای شهرها رو میتونید ببینید.
سلام. 2 روزه ویژوال استودیو 2015 رو به همراه نرم افزار Expression Blend که همون Wpf خودمون توش قرار داره رو با ویندوز 10 رو سیستم نصب کردم. این دو روز کاری با Blend خیلی بهم سخت گذشت. طوری که از شدت عصبانیت دیگه میخواستم کلاً از نرم افزارها و خدمات مایکروسافت خداحافظی کنم و برم به سمت لینوکس و اپل.
خب حالا واسه چی این همه بد میگم از ویژوال 2015 ؟ بریم ادامه مطلب تا بگم
خدا. بهترین طراح تجربه کاربری و رابط کاربری که تا حالا میشناسم. شاید بخواین بدونین از کجا معلوم؟ انسان کامل ترین موجود روی زمین. هر طوری فکر کنیم میبینیم که موجودی کامل مثل من و شما تو کره زمین وجود نداره.
از لحاظ تجربه کاربری (UX)
به عنوان مثال بینی بهترین محل قرار گرفتنش همین وسط صورته و اگه سمت راست یا پشت سر باشه بیشتر در معرض خطر قرار میگیره تا جلو. البته واسه بعضیا که زیاد اهل بزن بزن هستن بهترین UX اینه که بینی پشت سرشون باشه تا مشت های حریف به استخوان صورت بخوره :D . یا فکرش رو بکنین اگه چشم رو دست بود چی میشد :)) تو هر دست دادن ممکن بود انگشت طرف مقابل چشمون رو از حدقه دربیارهاز لحاظ رابط کاربری (UI)
رابط کاربری موجوداتی مثل انسان با همدیگه فرق داره. بینی رو مثال میزنم باز. رابط کاربری بینی آدما کلاً با همدیگه متفاوت اندر متفاوته. یکی بینی معمولی داره (این گروه بهینه هستن:)) یکی دیگه مثل من یه بینی کمی بزرگ داره (هر دم و بازدم 1 کیلو اکسیژن مصرف میکنه :)) و خیلیا هم که تازگیا بینیشون رو کلاً اندازه نخود میکنن (در اصل کم مصرفن مثل پراید:)). رابط کاربری رو میشه به همون زیبایی ترجمه کرد.رابط کاربری باید طوری باشه که تجربه کاربری رو مخفی نکنه و به UX علاوه بر جسم، روح هم ببخشه. رابط کاربری یعنی ساده ترین روش برقراری ارتباط کاربر با پشت صحنه. یعنی کاربر فکر و ذکرش فقط و فقط رو قسمت مورد نظرش باشه و هیچ چیزی تمرکزش رو بهم نزنه.
تک تک مخلوقات خدا پر از ایده های طراحی رابط و تجربه کاربریه که اگه تا به امروز به طراحی های موجود تو نرم افزارها و سایتها کمی دقیق تر نگاه کنیم میبینیم که نمونه خارجی و طبیعی خدادادی دارن همشون. نمونه اش : رابط کاربری متریال گوگل - مدرن ویندوز 8 -اسکیومورفیزم IOS
سلام. این رابط کاربری جزو اون کارهاییه که در اوقات کم فراغت انجام دادم. اسمش رو هم از خودم در کردم تا یکم جددی به نظر برسه، چون رنگش فیروزه ای بود اسمش هم فیروزه گذاردم تا بهش بیاد. تازگیا هم جذب سبک طراحی متریال کودکانه شدم و اینم خیلی نزدیک به این سبکه :)
3 تا صفحه داره که می تونید تو ادامه به نظاره بنشینید
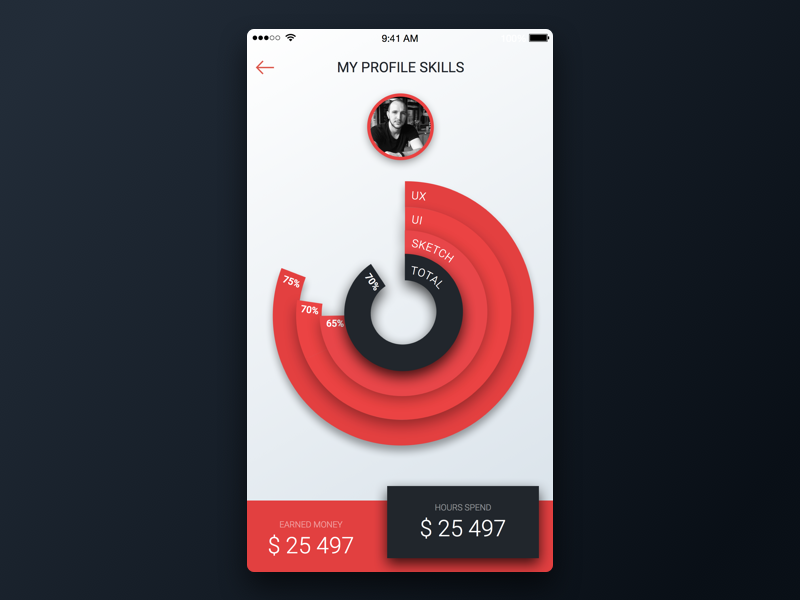
سلام. اول عذر می خوام بخاطر دیر جواب دادن و حتی جواب ندادن به بعضی پیام هایی که از وبلاگ برام میفرستین (واقعاً سرم شلوغه). امروز می خوام درخواست یکی از دوستان در مورد "نحوه گرد کردن حاشیه تصاویر تو WPF" رو با یه مثال پروژه ای پاسخ بدم. تو سبک های جدید طراحی نرم افزار های گوشی همراه، بیشتر مد شده که تصاویر نمایه کاربر رو گرد می کنن که هم به زیبایی رابط کاربری نرم افزار کمک می کنه و هم فضای بهینه ای برای استفاده بیشتر توسعه دهنده ها از دیگر امکانات درست می کنه.
ادامه مطلب میتونین نمونه پروژه رو دریافت کنین :)