سلام و خداقوووت به همه اونایی که دارن آینده سازی میکنن. امروز میخوام کارهایی که در حال انجامشون هستم رو باهاتون به اشتراک بذارم. با من همراه بشید
دیشب که داشتم طبق روال همیشگی قبل از خواب ، مطالب سایت های مورد علاقه ام رو مرور میکردم، یهو چشمم به مقاله ای جدید از آقای امرایی افتاد. از اونجایی هم که آقای امرایی یه UX کار همه فن حریف تو ایران به شمار میان عنوانی که برای این مطلب گذاشته بودن بدون لحظه ای تعلل باعث شد تا روش کلیک کنم. با خوندن این مطلب تازه فهمیدم کار یه طراح UX (تجربه کاربری) فقط چینش کنترلها و رنگبندی و اندازه المنت های مختلف و اینجور چیزایی که بیشتر به رفع نواقص طراحی رابط کاربری مربوط میشه نیست. البته اینایی هم که گفتم لازمه در UX و به نظرم یجورایی همه طراحای تجربه کاربری از اینجا شروع کردن.
زیاد سرتون رو درد نیارم و دعوتتون میکنم مقاله اصلی رو خودتون بخونین :
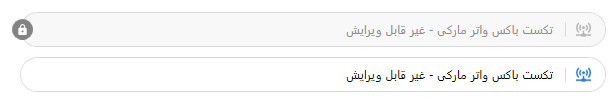
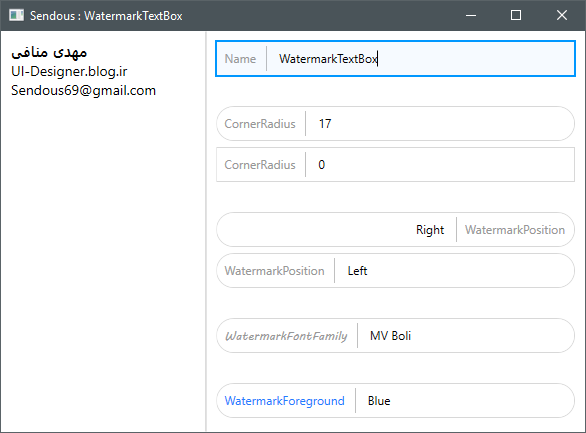
از تمامی دوستانی هم که تو زمینه برنامه نویسی و یا WPF مشغول به فعالیت هستند درخواست دارم نیازهاشون رو از یه تکست باکس بیان کنن تا لیست بشه برای آینده انشاءا...
یه چیزی هم بگم اونم اینکه من زیاد در مورد اصول مهندسی نرم افزار (از جمله نسخه گذاری) چیزی سرم نمیشه، پس تو نسخه گذاری از اعداد اعشاری استفاده نمیکنم!
ادامه مطلب می تونید چند تا اتود ازش رو ببینید
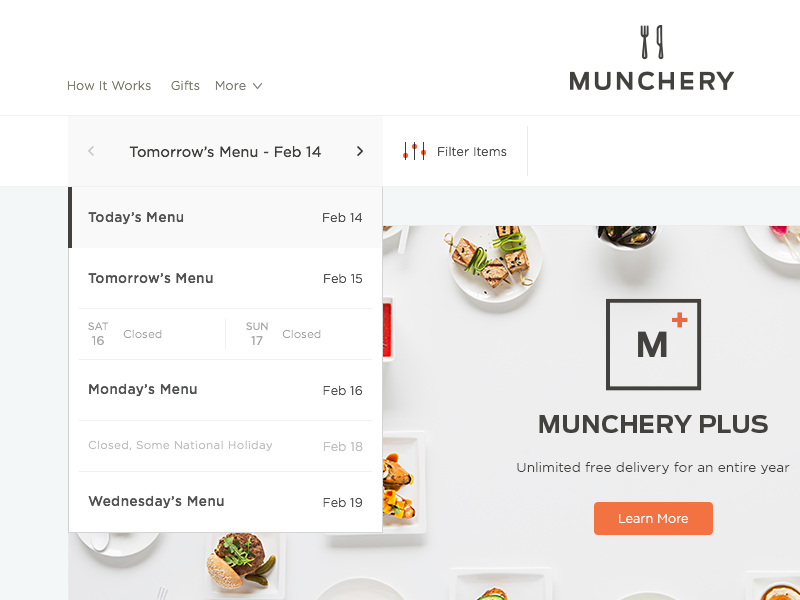
تو این مقاله کوتاه قصد دارم به چند مورد از مزایای منوهای افقی و عمودی مشترک هم تو اپ موبایل و وب و هم تو نرم افزارهای دسکتاپ اشاره کنم. با من همراه بشین
حرف زیادی ندارم. فقط می خوام بگم امسال رو سعی کنیم خودمون با دستای خودمون بسازیم و چشم به انتظار این و اون نباشیم، شک نکنین سال 1395 در اینصورت سال خوب و خوشی خواهد بود.
یاعلی. موفق پایدار باشیم (هممون)
انیمیشنهای متریال سبک زیبایی دارن و یجور آرامش و اطمینان به کاربر انتقال میدن. آرامش و اطمینانش هم بخاطر وجودش تو زندگی روزمره ما انسانهاست! از اینرو و بخاطر محاسنش که هر روز دارن واسم روشن تر میشن کم کم منم دارم با این سبک خو میگیرم و کارهای جدید رو با این سبک ارائه میدم.
سورس کد لودینگی که براتون آماده کردم مربوط میشه به ماه پیش. برا پیاده سازیش از نرم افزار Expression Blend استفاده شده و جزو ساده ترین کارهاست. شما هم میتونید به راحتی یکی از این لودینگا رو برا خودتون درست کنید و البته بهترینش رو ;)
سلام. 2 روز پیش یه انیمیشن واسه تولبار نرم افزار شرکت کیمیا زده بودم که اولش با نظرات دلسرد کننده مدیر شرکت مواجه شدم :) البته این نظرات از طریق کلیپ کوتاهی که براشون فرستاده بودم شکل گرفته بود (دیدن کی بود مانند کار کردن). بالاخره با دلایلی تونستم مدیریت محترم رو قانع کنم. اکثر انیمیشن هایی که تو بعضی سایتا یا رابط کاربری نرم افزارهای موبایل میبیند، از قوانین فیزیک استفاده کردن و انیمیشنی هم که من روش کار کردم از این قاعده مستثنی نیست.