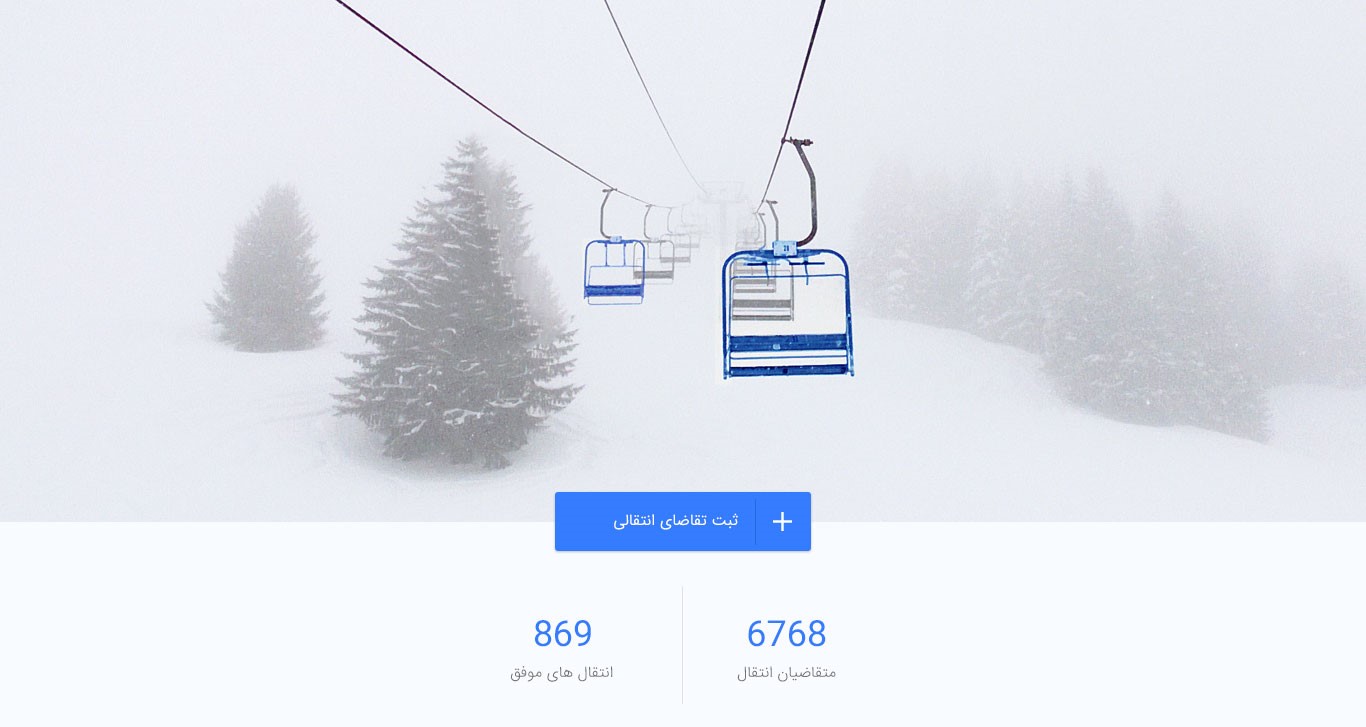
سلام. این یکی از کارهای متفرقه ام هست که دیری هم نپایید سایتش قبل فعالیت رسمی خوابید. طرح اولیه اش رو احمد زینی عزیز از تیم یو ایکس شیراز زحمت کشید که سختی کار هم همون آماده سازی طرح اولیه ست. مابقی زیاد سخت نیست ;)
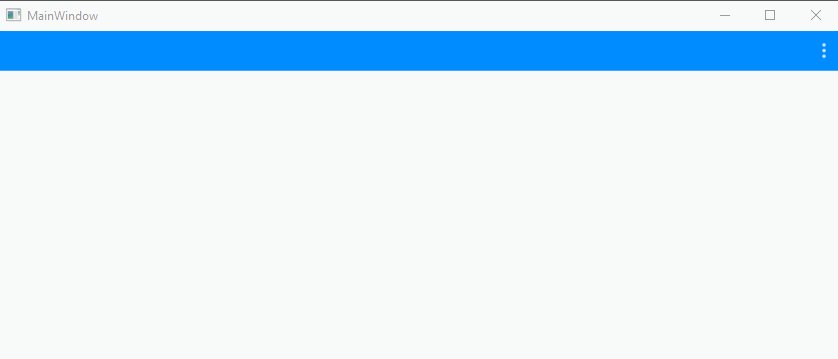
خیلی وقت بود دنبال راهی میگشتم که بتونم توی نرمافزارهای دسکتاپ به باز شدن یه پنل، انیمیشن بدم و اون پنلی که باز شده با تغییر اندازه پنجره (بصورت انیمیشنی) به اندازه پنجره دربیاد. مثل نمونه عکسی که تو این پست گذاشتم.
رابط کاربری نرمافزارهای دسکتاپ یک عالمیه برای خودش که با ورود اپلیکیشن های یونیورسال ویندوز 10 داره به سمت و سوی متفاوتی میره. منم چند وقتیه میخوام وارد رابط کاربری این اپلیکیشن ها بشم و احتمالاً آینده نرمافزارهای دسکتاپ همینا خواهند بود.
سورس کد هم تو ادامه مطلب قرار داره ;)
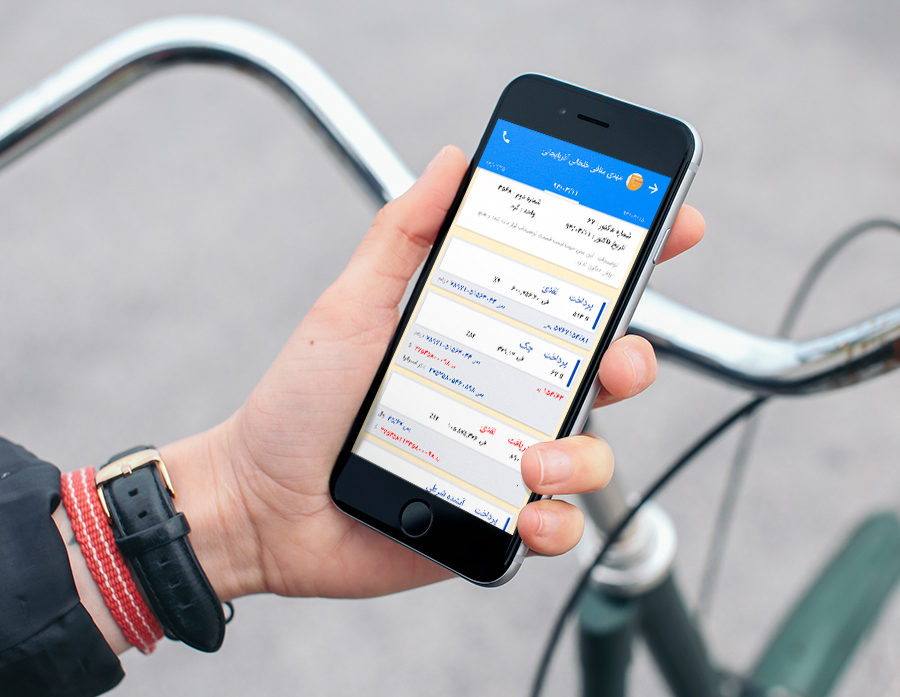
طراحی اپ موبایل یه حس و حال دیگه ای داره. نمیدونم شاید بخاطر محدود بودن فضای نمایشگر موبایل ها باشه که چالش های مشتی و آبداری جلو پای آدم میذاره. و از طرفی هم تعامل آدما با گوشی های همراه به نسبت کامپیوترها و تبلت ها بهتر و خوش دست تره و اینجا مبحث UX یا تجربه کاربری خیلی شیرین میشه که علاقه فجیعی به UX موبایل دارم.
بریم ادامه مطلب که اصل کاری اونجاست!
دیشب که داشتم طبق روال همیشگی قبل از خواب ، مطالب سایت های مورد علاقه ام رو مرور میکردم، یهو چشمم به مقاله ای جدید از آقای امرایی افتاد. از اونجایی هم که آقای امرایی یه UX کار همه فن حریف تو ایران به شمار میان عنوانی که برای این مطلب گذاشته بودن بدون لحظه ای تعلل باعث شد تا روش کلیک کنم. با خوندن این مطلب تازه فهمیدم کار یه طراح UX (تجربه کاربری) فقط چینش کنترلها و رنگبندی و اندازه المنت های مختلف و اینجور چیزایی که بیشتر به رفع نواقص طراحی رابط کاربری مربوط میشه نیست. البته اینایی هم که گفتم لازمه در UX و به نظرم یجورایی همه طراحای تجربه کاربری از اینجا شروع کردن.
زیاد سرتون رو درد نیارم و دعوتتون میکنم مقاله اصلی رو خودتون بخونین :
از تمامی دوستانی هم که تو زمینه برنامه نویسی و یا WPF مشغول به فعالیت هستند درخواست دارم نیازهاشون رو از یه تکست باکس بیان کنن تا لیست بشه برای آینده انشاءا...
یه چیزی هم بگم اونم اینکه من زیاد در مورد اصول مهندسی نرم افزار (از جمله نسخه گذاری) چیزی سرم نمیشه، پس تو نسخه گذاری از اعداد اعشاری استفاده نمیکنم!
سلام. 2 روز پیش یه انیمیشن واسه تولبار نرم افزار شرکت کیمیا زده بودم که اولش با نظرات دلسرد کننده مدیر شرکت مواجه شدم :) البته این نظرات از طریق کلیپ کوتاهی که براشون فرستاده بودم شکل گرفته بود (دیدن کی بود مانند کار کردن). بالاخره با دلایلی تونستم مدیریت محترم رو قانع کنم. اکثر انیمیشن هایی که تو بعضی سایتا یا رابط کاربری نرم افزارهای موبایل میبیند، از قوانین فیزیک استفاده کردن و انیمیشنی هم که من روش کار کردم از این قاعده مستثنی نیست.
خدا. بهترین طراح تجربه کاربری و رابط کاربری که تا حالا میشناسم. شاید بخواین بدونین از کجا معلوم؟ انسان کامل ترین موجود روی زمین. هر طوری فکر کنیم میبینیم که موجودی کامل مثل من و شما تو کره زمین وجود نداره.
از لحاظ تجربه کاربری (UX)
به عنوان مثال بینی بهترین محل قرار گرفتنش همین وسط صورته و اگه سمت راست یا پشت سر باشه بیشتر در معرض خطر قرار میگیره تا جلو. البته واسه بعضیا که زیاد اهل بزن بزن هستن بهترین UX اینه که بینی پشت سرشون باشه تا مشت های حریف به استخوان صورت بخوره :D . یا فکرش رو بکنین اگه چشم رو دست بود چی میشد :)) تو هر دست دادن ممکن بود انگشت طرف مقابل چشمون رو از حدقه دربیارهاز لحاظ رابط کاربری (UI)
رابط کاربری موجوداتی مثل انسان با همدیگه فرق داره. بینی رو مثال میزنم باز. رابط کاربری بینی آدما کلاً با همدیگه متفاوت اندر متفاوته. یکی بینی معمولی داره (این گروه بهینه هستن:)) یکی دیگه مثل من یه بینی کمی بزرگ داره (هر دم و بازدم 1 کیلو اکسیژن مصرف میکنه :)) و خیلیا هم که تازگیا بینیشون رو کلاً اندازه نخود میکنن (در اصل کم مصرفن مثل پراید:)). رابط کاربری رو میشه به همون زیبایی ترجمه کرد.رابط کاربری باید طوری باشه که تجربه کاربری رو مخفی نکنه و به UX علاوه بر جسم، روح هم ببخشه. رابط کاربری یعنی ساده ترین روش برقراری ارتباط کاربر با پشت صحنه. یعنی کاربر فکر و ذکرش فقط و فقط رو قسمت مورد نظرش باشه و هیچ چیزی تمرکزش رو بهم نزنه.
تک تک مخلوقات خدا پر از ایده های طراحی رابط و تجربه کاربریه که اگه تا به امروز به طراحی های موجود تو نرم افزارها و سایتها کمی دقیق تر نگاه کنیم میبینیم که نمونه خارجی و طبیعی خدادادی دارن همشون. نمونه اش : رابط کاربری متریال گوگل - مدرن ویندوز 8 -اسکیومورفیزم IOS
سلام. حتماً شما هم از اپلیکیشن های کافه بازار یا فروشگاه های ایرانی استفاده کردین (بیشتر منظورم اپ های ایرانیه). شاید خیلی از اونا هم مورد پسندتون نیستن. خب حق دارین. منم خودم هر از گاهی وقتی به تصاویرشون نگاه می کنم زیاد به دلم نمیشینن و اگه دست خودم بود همچین اپ هایی رو از استور حذف می کردم.
دلیل نپسندیدن این اپلیکیشن ها سه جنبه مهم می تونه داشته باشه:
- کیفیت ظاهری برنامه (رابط کاربری UI)
- عملکرد برنامه
- اذیت موقع کار کردن با اپلیکیشن (تجربه کاربری UX)