به طور کلی شما می توانید طراحی متریال را در دو بخش خلاصه کنید:
- مواد و عناصر طراحی
- حرکت ها و انیمیشن ها
مواد و عناصر طراحی
این مواد زمینه طراحی ما را فراهم می کنند به طوری که سطوح و لبه های اشیاء در طراحی متریال برای ما نشانه هایی بصری را ایجاد می کنند. اکنون می خواهیم این نوع طراحی را با زندگی واقعی مقایسه کنیم. ما ابعاد یک اتاق را به خاطر وجود دیوار ها می توانیم درک کنیم و همچنین چیدمان یک اتاق درک ما را نسبت به آن اتاق شکل می دهد. مثلاً شما به وضوح می توانید تفاوت بین آشپزخانه و اتاق نشیمن را درک کنید.
این همان اصلی است که در طراحی متریال به کار می رود. ترکیب طراحی و محتوا، بافت طراحی را در فضای دیجیتالی برای کاربر همانند دیوار های فیزیکی و چیدمان اتاق ایجاد می کنند. اکنون کاربر درک بهتری از رابط کاربری دارد چون زبان متریال بافت کاملی را از طراحی رابط ایجاد کرده است.
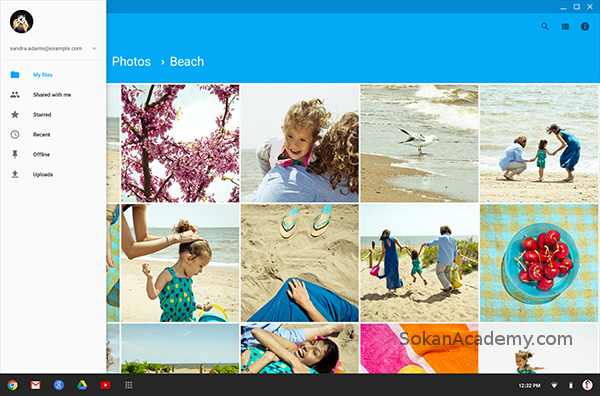
توضیح تصویر: کارت ها طراحی بافت ها را به خوبی نشان می دهند و آن ها عنصری هستند که در این طراحی بسیار ازشان استفاده شده است. یک کارت محتوای خود را به خوبی با داشتن تعامل با دیگر کارت ها، در خود به نمایش می گذارد.
حرکت ها و انیمیشن ها
مفهوم حرکت ها در طراحی متریال شرحی همانند موضوع قبلی دارد. این حرکت ها از طریق به جریان در آوردن اجزای اپلیکیشن، بافت طراحی را فراهم میکنند و با توجه به این که انیمیشن ها در همه جا وجود دارند، هیچ گاه کاربر احساس توقف در محتوا نمی کند. هیچ مانعی مانند تناقض در طراحی یا منوهای ناوبری گیج کننده در این نوع طراحی وجود ندارد.
اینجا این سوال پیش می آید که دقیقاً فعالیت این حرکت ها بر چه اساسی انجام می گیرد؟ پاسخ این سوال با آوردن یک مثال قابل توضیح است؛ در صفحه اصلی لیستی از کارت ها وجود دارد که با انتخاب یکی از کارت ها محتوای آن کارت به جای آن که به اندازه یک کارت در صفحه قرار گیرد به اندازه طول و عرض صفحه گسترش می یابد.
در این قسمت به خوبی می توانید کار مواد و حرکت ها را در طراحی درک کنید. در این بخش کارت به مانند ماده در طراحی است. هنگامی که کاربر در تعامل با آن قرار می گیرد، محتوای آن برای نمایش بیشتر با حرکت در صفحه گسترش می یابد. این ها پیوستگی کار را برای کاربر فراهم می کنند تا ببیند که ورودی آن ها چگونه رابط کاربری را تحت تاثیر قرار می دهند.
مواد و عناصر طراحی
بیایید کمی بیشتر در این بخش به کاوش بپردازیم. در اصل در این بخش از طراحی به ترکیب عناصر ایستای صفحه بیشتر پرداخته می شود. این بخش شامل زیر شاخه هایی شامل اشکال، رنگ، تایپوگرافی و انواع ابزار برای ایجاد طراحی می شود. همه این ها با هم ترکیب می شوند تا مواد تشکیل دهنده طراحی را ایجاد کنند.
رنگ ها
رنگ ها همچون اندازه، برای طراحان اهمیت دارند. بخش زیادی از تاثیر در احساس و ظاهر طراحی مربوط به این بخش است در عین حالی که با خود بار روانی برای کاربر ایجاد می کنند. رنگ ها می توانند این احساس را به وجود آورند که این طراحی قابل اعتماد یا هیجان انگیز یا علمی و … است. در طراحی متریال ما به یک پالت رنگ گسترده دسترسی داریم که می توانیم به وسیله آن پایه طراحی اپلیکیشن خود را ایجاد کنیم.
به شدت توصیه می شود تا از منبع رنگ های زیر که توسط گوگل برای انتخاب یک رنگ مناسب برای طراحی ایجاد شده است برای طراحی های خود استفاده کنید:
تایپو گرافی
Roboto فونت استاندارد اندروید برای استفاده بهتر در پلتفرم های مختلف است. برای طراحانی که خیلی با تایپوگرافی مانوس نیستند این رویکرد طراحی یک دستور العمل ایجاد کرده است تا به موضوع تایپوگرافی طراحی بیشتر رسیدگی کنند.
لی اوت
در طراحی کلی،رویکرد طراحی متریال از اصول کلی طراحی در چاپ بهره برده است که خود گوگل یک منبع الهام بخش برای طراحی متریال است. تاکید زیادی بر ساخت رابط کاربری است که به خوبی در دستگاه های مختلف عمل کند و همان طور که می دانید اکنون این موضوع یک اصل مهم برای موفقیت اپلیکیشن ها است.
توضیح تصویر: این تصویر به خوبی مفهوم عمق را در این طراحی را نشان می دهد.
یکی از مفاهیم اصلی در این طراحی عمق سازی است. هنگامی که شما با طراحی متریال یک رابط کاربری را ایجاد می کنید می توانید از سایه ها، تضاد در رنگ ها و موقعیت سه بعدی استفاده کنید تا در رابط کاربری حس عمق را به خوبی ایجاد کنید.
توضیح تصویر: نمونه ای برای درک مفهوم عمق در طراحی متریال: یک منو روی نوار ناوبری و محتوای اصلی.
برای طراحان حرفه ای، راهنمایی که گوگل ایجاد کرده نکات پایه ای و کاملی را آورده است. صفحه زیر در راهنمای طراحی متریال بیشتر در مورد جزئیات نکاتی را آورده و برای شما منابعی را معرفی کرده تا آن ها را بیشتر آزمایش کنید:
اگر ترجیح می دهید که از یک طراحی از پیش ساخته شده کار کنید می توانید از قالب سفید گوگل استفاده کنید:
توضیح تصویر: نمونه ای از طراحی کامل.
حرکت ها و انیمیشن ها
حرکت ها همان طور که قبلاً در مثال کارت ها توضیح داده شد همراه با مواد ایجاد کننده صفحه کار می کنند. این حرکت ها هستند که طراحی متریال را زنده کرده اند.
روان سازی انیمیشن ها
هنگامی که شروع به یادگیری اصول طراحی می کنید، این موضوع یکی از اصول اصلی طراحی حرکت ها است. هنگامی که انیمیشن ها را روان می کنید در واقع تلاش می کنید تا آن ها را طبیعی تر کنید. در واقع به جای اینکه در کل انیمیشن از یک سرعت ثابت استفاده کنید ابتدا سرعت را زیاد و با نزدیک شدن به مقصد کم می کنید.
این انیمیشنی است که همیشه به صورت طبیعی وجود دارد همانند نحوه حرکت یک اتومبیل قرار گرفته در ترافیک که همیشه در حال ترمز گرفتن و افزایش سرعت است.
ساده ترین راه آشنایی بیشتر با این موضوع، دیدن نمونه های بیشتر است. منابع زیر برای این موضوع بسیار مناسب اند:
واکنش گرایی
هنگامی که کاربر با یک عنصر در صفحه ارتباط برقرار می کند آن عنصر داخل صفحه یک بازخورد ایجاد می کند اما در طراحی متریال هدف لذت بردن کاربر از بوجود آمدن آن بازخورد و همچنین ارائه یک چارچوب برای تعامل بیشتر کاربر با مواد طراحی است. زیبایی حرکت تعاملی این است که بازخورد با حرکت کاربر مطابقت داشته باشد که استفاده از محصول را بهبود می بخشد.
زیباترین مثال در این باره موج دار شدن لمس یک دکمه است که یک برجسته سازی بصری هنگام تعامل با یک عنصر خاص است.
مثال دیگر باز کردن یا گسترش عناصر است. هنگامی که یک عنصر خاص را برای گسترش دادن لمس کنید مواد تازه از نقطه ای که کاربر لمس کرده است گسترش می یابند. رشد یک عنصر احساسی طبیعی را برای شما ایجاد می کند هنگامی که تمام عناصر تازه دقیقا از مکانی که کاربر لمس می کند گسترش می یابند.
انتقال بین رابط کاربری یکی از موارد مهم برای واکنش گرایی است که مهمترین گزینه برای ایجاد پیوستگی برای کاربر است. برای صفحات ورودی و خروجی، نقطه مبدا است که چارچوب را ایجاد می کند. رابط کاربری جدید می تواند به صورت پویا رشد و توسعه یابد که مجال زیادی برای ایجاد انتقال های زیبا و گسترده ایجاد می کند و مهمترین چیز این که می تواند به طراحی معنا ببخشد.
الهام گیری
در ادامه، مثال های زیبایی از طراحی متریال می بینید که توسط طراحان حرفه ای ایجاد شده اند.
توضیح تصویر: گوگل – کاوش به سبک متریال توسط Aurélien Salomon
توضیح تصویر: رابط کاربری آلارم متریال توسط طراح ایرانی احسان رحیمی
توضیح تصویر: Aviasales L (طراحی متریال) توسط Mark M
نتیجه
این یک مقدمه کوتاه از طراحی متریال بود. اگر هر یک از خصوصیات متریال برای شما جالب است به شدت توصیه می شود تا برای ادامه دادن و یادگیری بیشتر از راهنمای گوگل استفاده کنید.
طراحی متریال را به صورت خلاقانه مورد استفاده قرار دهید. بسیاری از مواردی که به آن اشاره شده همان دلایلی است که باعث خلق طرح های بزرگ می شوند. این ها فقط دستور العمل هستند ولی این افکار طراحان و خلاقیت آنها است که باعث ایجاد چنین طرح هایی می شوند.
در ذهن خود یک طرح با استفاده از این راهنمایی ها ایجاد کنید تا رویکردی متفاوت تر از حد معمول ایجاد کنید و به عنوان یک طراح حرفهای شناخته شوید.
در آخر دعوتتون میکنم به خوندن مقالات مرتبط با این موضوع :
sokanacademy.com













تشکر از مدیریت سایت بابت مطالب آموزنده و ارزشمند
بنده در جایی دیگر در مورد آشنایی با Material Design مطالبی را خواندم که فکر میکنم برای کاربران هم ارزشمند باشد.
http://honeytech.ir/Blog/ID/67/اشنایی-با-Material-Design