خدا. بهترین طراح تجربه کاربری و رابط کاربری که تا حالا میشناسم. شاید بخواین بدونین از کجا معلوم؟ انسان کامل ترین موجود روی زمین. هر طوری فکر کنیم میبینیم که موجودی کامل مثل من و شما تو کره زمین وجود نداره.
از لحاظ تجربه کاربری (UX)
به عنوان مثال بینی بهترین محل قرار گرفتنش همین وسط صورته و اگه سمت راست یا پشت سر باشه بیشتر در معرض خطر قرار میگیره تا جلو. البته واسه بعضیا که زیاد اهل بزن بزن هستن بهترین UX اینه که بینی پشت سرشون باشه تا مشت های حریف به استخوان صورت بخوره :D . یا فکرش رو بکنین اگه چشم رو دست بود چی میشد :)) تو هر دست دادن ممکن بود انگشت طرف مقابل چشمون رو از حدقه دربیارهاز لحاظ رابط کاربری (UI)
رابط کاربری موجوداتی مثل انسان با همدیگه فرق داره. بینی رو مثال میزنم باز. رابط کاربری بینی آدما کلاً با همدیگه متفاوت اندر متفاوته. یکی بینی معمولی داره (این گروه بهینه هستن:)) یکی دیگه مثل من یه بینی کمی بزرگ داره (هر دم و بازدم 1 کیلو اکسیژن مصرف میکنه :)) و خیلیا هم که تازگیا بینیشون رو کلاً اندازه نخود میکنن (در اصل کم مصرفن مثل پراید:)). رابط کاربری رو میشه به همون زیبایی ترجمه کرد.رابط کاربری باید طوری باشه که تجربه کاربری رو مخفی نکنه و به UX علاوه بر جسم، روح هم ببخشه. رابط کاربری یعنی ساده ترین روش برقراری ارتباط کاربر با پشت صحنه. یعنی کاربر فکر و ذکرش فقط و فقط رو قسمت مورد نظرش باشه و هیچ چیزی تمرکزش رو بهم نزنه.
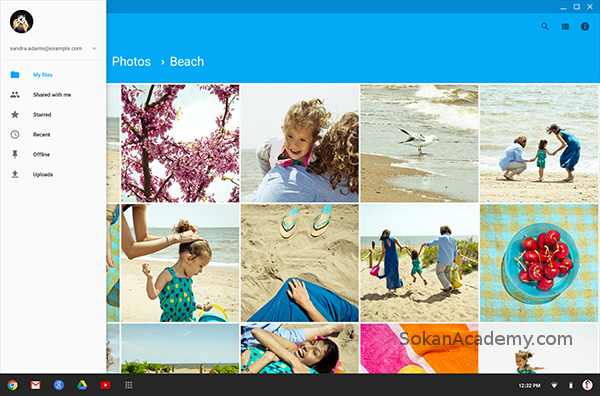
تک تک مخلوقات خدا پر از ایده های طراحی رابط و تجربه کاربریه که اگه تا به امروز به طراحی های موجود تو نرم افزارها و سایتها کمی دقیق تر نگاه کنیم میبینیم که نمونه خارجی و طبیعی خدادادی دارن همشون. نمونه اش : رابط کاربری متریال گوگل - مدرن ویندوز 8 -اسکیومورفیزم IOS
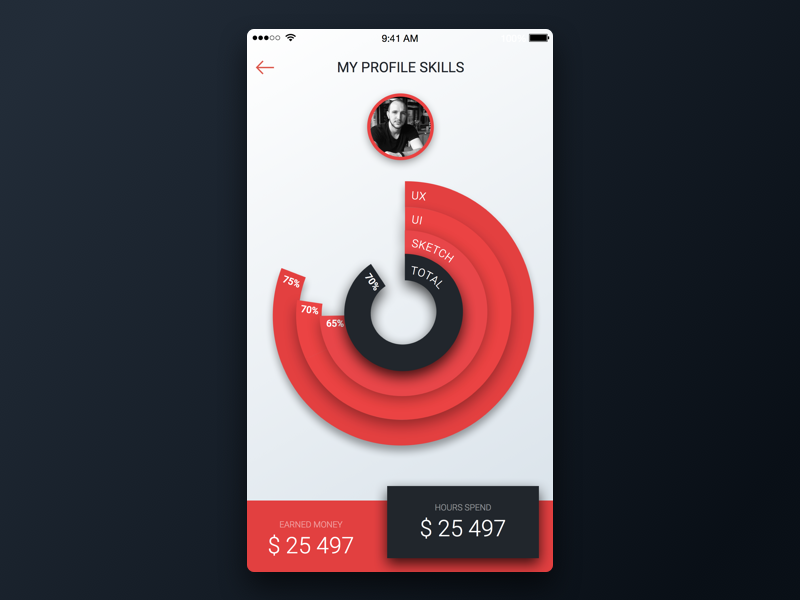
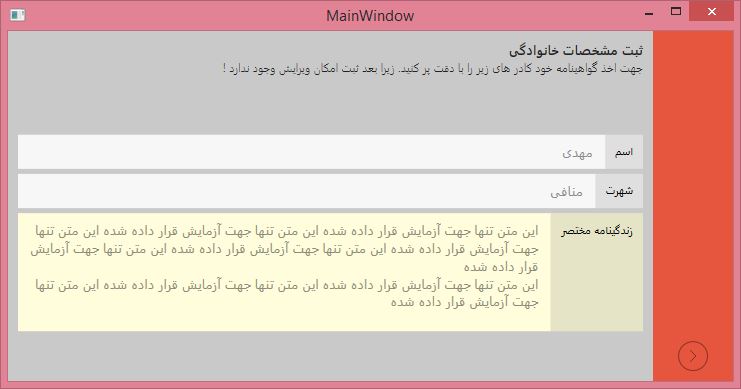
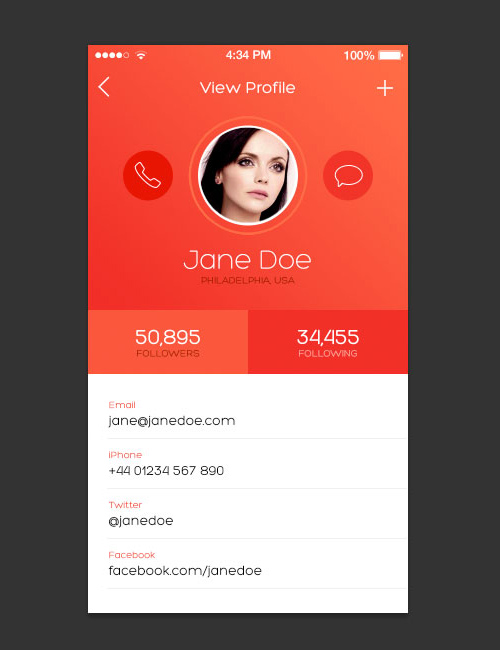
سلام. اول عذر می خوام بخاطر دیر جواب دادن و حتی جواب ندادن به بعضی پیام هایی که از وبلاگ برام میفرستین (واقعاً سرم شلوغه). امروز می خوام درخواست یکی از دوستان در مورد "نحوه گرد کردن حاشیه تصاویر تو WPF" رو با یه مثال پروژه ای پاسخ بدم. تو سبک های جدید طراحی نرم افزار های گوشی همراه، بیشتر مد شده که تصاویر نمایه کاربر رو گرد می کنن که هم به زیبایی رابط کاربری نرم افزار کمک می کنه و هم فضای بهینه ای برای استفاده بیشتر توسعه دهنده ها از دیگر امکانات درست می کنه.
ادامه مطلب میتونین نمونه پروژه رو دریافت کنین :)
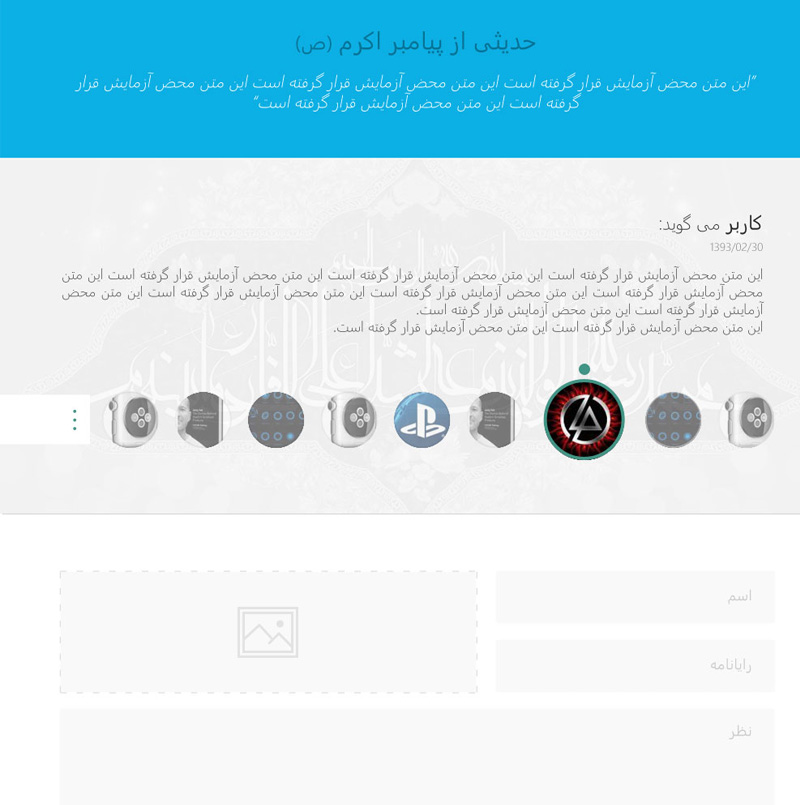
سلام. هفتهی پیش پروژه طراحی رابط کاربری وبسایت "اعتراض به توهین به پیامبر اکرم (ص)" رو شروع کرده بودم و با انجام 2 روز کار مفید تونستم پروژه رو جمعه هفته پیش تحویل بدم. تو رابط کاربری این پروژه مثل کارهای قبلی از طراحی تخت پیروی کردم و همچنین سازگاری با تکنیک ریسپانسیو هم یکی از مشخصه های این رابط کاربری محسوب میشه.
طرح های اولیه رو هم قرار دادم و اینکه نظرتون در موردش چیه ;)
تو این پست 10 تا از آموزش های خوب موجود تو وب رو براتون قرار دادم که با انجام تمرینات داخلشون می تونید مهارتهای طراحیتون رو بالا ببرید. مهارت هایی که تو این منابع بدست خواهید آورد عبارتند از
سلام. چند وقت پیش سورس کد استفاده از نوار Charms ویندوز 8 رو تو اپلیکیشن های دسکتاپ آماده کرده بودم. ولی چون خیلی ساده بود دیگه لازم ندونستم تو وبلاگ بذارمش واسه همین به گذاشتنش تو تالار برنامه نویس اکتفا کردم. اینم تاپیکش
یکی از دوستان
تو این هفته مایکروسافت با ارائه آخرین نسخه از ویندوز خودش به شماره Build 9926 کاربراش رو شگفت زده کرد. شگفت زده بخاطر ویژگی ها و امکانات جذابی که تو این نسخه قرار گرفته. این مقاله به بررسی نسخه جدیدی از رابط کاربری مدرن ویندوز 10 می پردازه.
همین اول راه بهتره حرف دلم رو واستون باز کنم :) راستش رو بخواین اولین باری که ویندوز 8 پا به عرضه رقابت بین نسخه های ویندوز مایکروسافت گذاشت جزو اولین نفراتی بودم که از این ویندوز استقبال آنچنانی کردم. رابط کاربری واسم خیلی ارزش داره و رو این بخش حساست زیادی دارم، از این رو برعکس خیلی از کاربرای ویندوز عاشق و شیفته طراحی مدرن (مترو) ویندوز 8 هستم.
ولی اگه نظرم رو در مورد ویندوز 10 بخواین
سلام. حتماً شما هم از اپلیکیشن های کافه بازار یا فروشگاه های ایرانی استفاده کردین (بیشتر منظورم اپ های ایرانیه). شاید خیلی از اونا هم مورد پسندتون نیستن. خب حق دارین. منم خودم هر از گاهی وقتی به تصاویرشون نگاه می کنم زیاد به دلم نمیشینن و اگه دست خودم بود همچین اپ هایی رو از استور حذف می کردم.
دلیل نپسندیدن این اپلیکیشن ها سه جنبه مهم می تونه داشته باشه:
- کیفیت ظاهری برنامه (رابط کاربری UI)
- عملکرد برنامه
- اذیت موقع کار کردن با اپلیکیشن (تجربه کاربری UX)