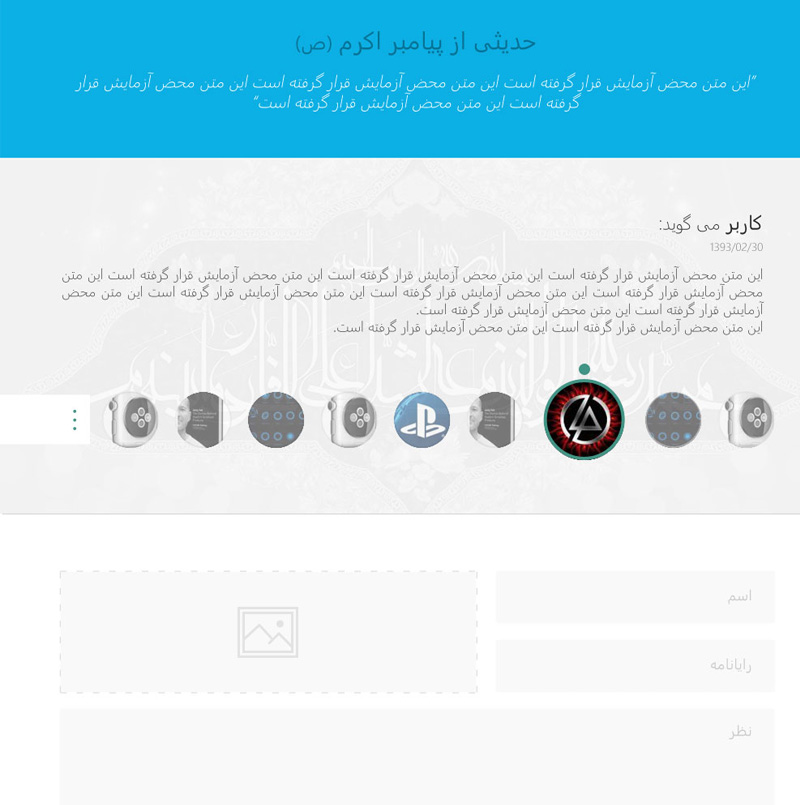
سلام. هفتهی پیش پروژه طراحی رابط کاربری وبسایت "اعتراض به توهین به پیامبر اکرم (ص)" رو شروع کرده بودم و با انجام 2 روز کار مفید تونستم پروژه رو جمعه هفته پیش تحویل بدم. تو رابط کاربری این پروژه مثل کارهای قبلی از طراحی تخت پیروی کردم و همچنین سازگاری با تکنیک ریسپانسیو هم یکی از مشخصه های این رابط کاربری محسوب میشه.
طرح های اولیه رو هم قرار دادم و اینکه نظرتون در موردش چیه ;)
تو این پست 10 تا از آموزش های خوب موجود تو وب رو براتون قرار دادم که با انجام تمرینات داخلشون می تونید مهارتهای طراحیتون رو بالا ببرید. مهارت هایی که تو این منابع بدست خواهید آورد عبارتند از
سلام. حتماً شما هم از اپلیکیشن های کافه بازار یا فروشگاه های ایرانی استفاده کردین (بیشتر منظورم اپ های ایرانیه). شاید خیلی از اونا هم مورد پسندتون نیستن. خب حق دارین. منم خودم هر از گاهی وقتی به تصاویرشون نگاه می کنم زیاد به دلم نمیشینن و اگه دست خودم بود همچین اپ هایی رو از استور حذف می کردم.
دلیل نپسندیدن این اپلیکیشن ها سه جنبه مهم می تونه داشته باشه:
- کیفیت ظاهری برنامه (رابط کاربری UI)
- عملکرد برنامه
- اذیت موقع کار کردن با اپلیکیشن (تجربه کاربری UX)
گوگل در سال 2014 با معرفی نسخه 5 اندروید (لالی پاپ)، زبان بصری جدیدش رو هم با نام"متریال" معرفی کرد که انقلاب جدیدی در طراحی های رابط کاربری بوجود آورد. در واقع گوگل قصد داره با ترکیب این سبک طراحی با تکنولوژی روز تجربه کاربری بهتری رو به کاربرانش ارائه بده.
این سبک طراحی به دلیل نوپا بودن در شرایط فعلی از منابع کمتری برخورداره ولی در این مقاله سعی شده تعدادی از این منابع کمیاب رو معرفی کنیم.
گوگل با معرفی اندروید 5 از طراحی متریال هم پرده برداشت و تمامی قسمت های سیستم عاملش رو به وجود این سبک زیبا و کاربردوست مزین کرد. چون سرعت استفاده از متدهای جدید تو طراحی نسبتاً بالاست منم با کمی تاخیر مجموعه ای از آیکن های متریال رو در چهار اندازه 24 - 32 - 48 و 64 براتون آماده کردم. تو ادامه دانلودش کنین ;)
منظورم از مرده و خشک چیه؟!
از نظر من اپلیکیشن مرده یه چیزیه بین حرکات بدن انسان و ربات.
بطور مثال تو فیلم سینمایی نابودگر وقتی ربات می خواد حرکت کنه یدفعه و به صورت درجا و مکانیکی پا یا اجزای بدنش رو حرکت میده و هیچ لطافت و آرامشی تو حرکتش دیده نمیشه ولی حرکات بدن انسان با نرمی و بدون تعریف خاصی (اکثراً محدودیتی برای حرکت در زوایای مختلف وجود نداره) صورت می گیره.
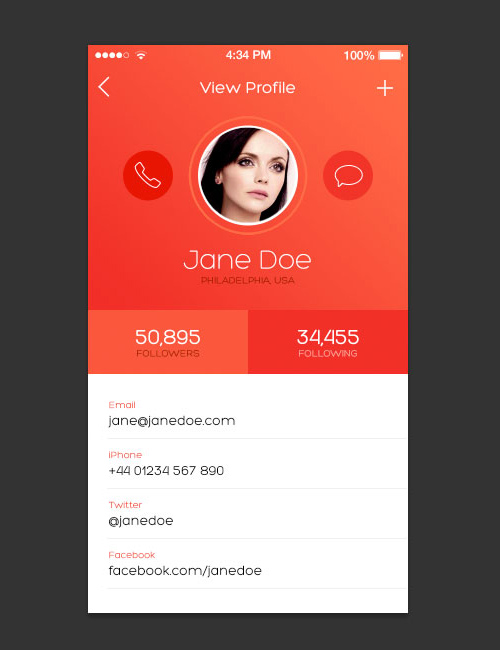
حالا اپلیکیشن هم همینطوره ولی با فرق دنیای مجازی و واقعی. تو این پست یه چندتا تصویر از رابط کاربری های متحرک و پر از ایده و افکت های مختلف رو آماده کردم که می شه ازشون تو طراحی ها استفاده کرد.
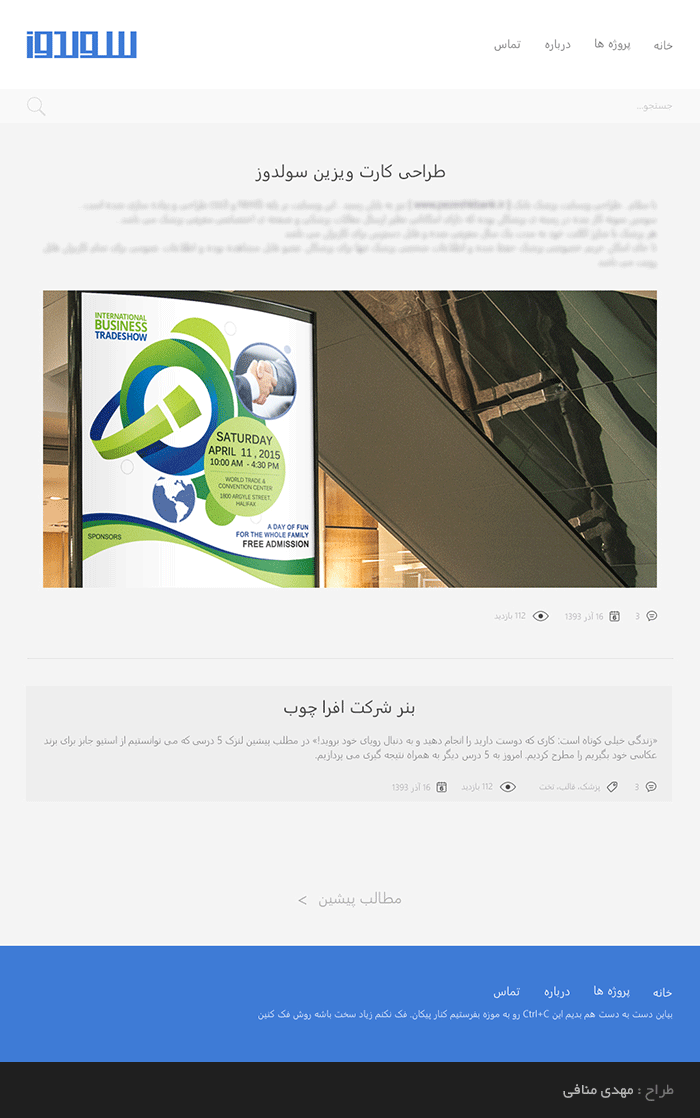
باسلام . تازگیا سری جدید از نمونه کارهام رو می خوام در معرض استادان گرامی همچون شما عزیزان قرار بدم. تو پست قبلی کارت ویزیت "سولدوز" رو قرار داده بودم و در این پست هم می تونید قالب ست شده "سولدوز" با این کارت ویزیت رو هم مشاهده کنید.